Créez un site web responsive
Un site web responsive est un site qui s’adapte automatiquement à l’appareil sur lequel il est consulté, qu’il s’agisse d’un ordinateur de bureau, d’un ordinateur portable, d’une tablette ou de votre prochain iPhone 14.
C’est important car il offre une bonne expérience utilisateur, quel que soit l’appareil sur lequel l’utilisateur consulte le site.
En ayant un site web réactif, vous avez plus de chances de garder les utilisateurs engagés sur votre site et de les convertir en clients.
Sachez que Google tient également compte de la rapidité de vos pages lors du crawl de votre site web. Plus le contenu est léger, mieux sera votre budget crawl.
Rendez vos textes lisibles
Le choix de la police d’écriture d’un site Web est un facteur à prendre en considération lorsque vous essayez de créer un site à la fois design et facile à lire. Cependant, la lisibilité du texte d’un site Web est souvent négligée. Et c’est pourtant un facteur essentiel à la compréhension immédiate de votre contenu.
Vous pouvez optimiser la lisibilité des textes en quelques étapes seulement. Lors du choix des polices et de la conception des mises en page, il est important de garder à l’esprit que les lecteurs parcourent la page plutôt que de lire chaque mot.
Les polices de caractères doivent donc être clairement lisibles et les paragraphes doivent être découpés en morceaux faciles à comprendre pour l’utilisateur.
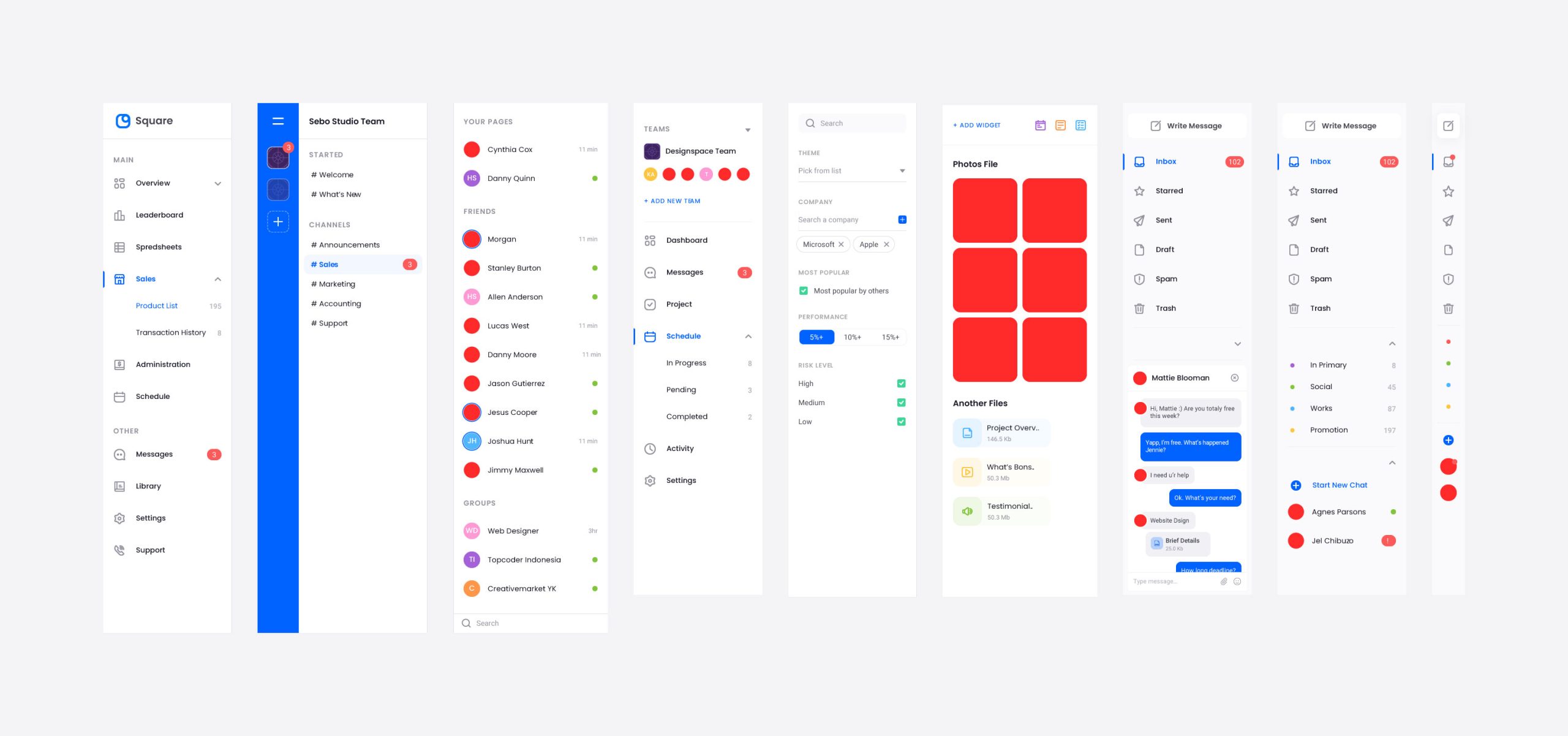
Choisissez un système de navigation facile
La navigation est l’un des aspects les plus importants de l’expérience utilisateur.
Un système de navigation bien conçu doit être facile à utiliser et aider les visiteurs à trouver les informations dont ils ont besoin rapidement et efficacement.
Divers systèmes de navigation peuvent être utilisés, mais certains sont plus efficaces que d’autres.
- Une option populaire est le menu déroulant, qui permet aux utilisateurs de choisir parmi une liste d’options
- Une autre option est un menu latéral, qui peut offrir plus d’espace pour les liens et donner aux visiteurs un aperçu de la structure du site

Quel que soit le système de navigation choisi, il est important de s’assurer qu’il est facile à utiliser et qu’il aide les visiteurs à trouver ce qu’ils cherchent.
Réduisez au minimum l'utilisation de fenêtres pop-up et autres interruptions
Rien n’est plus frustrant que d’essayer de lire un article en ligne et d’être bombardé par des fenêtres pop-up et autres interruptions.
Si ces dernières peuvent être efficaces pour attirer l’attention de l’utilisateur, elles sont souvent gênantes et distrayantes, ce qui rend difficile la concentration sur la tâche à accomplir.
En effet, les interruptions constantes peuvent rapidement entraîner une surcharge d’informations, ce qui rend difficile le traitement et la mémorisation des informations importantes.
Pour réduire le risque de surcharge d’informations, il est important de minimiser l’utilisation des fenêtres pop-up et autres interruptions.
Dans la mesure du possible, permettez aux utilisateurs de choisir quand et comment ils reçoivent les informations, et proposez des options claires pour se désabonner des notifications et des mises à jour.
En donnant aux utilisateurs plus de contrôle sur le flux d’informations, vous pouvez réduire le risque de les submerger avec trop de données.
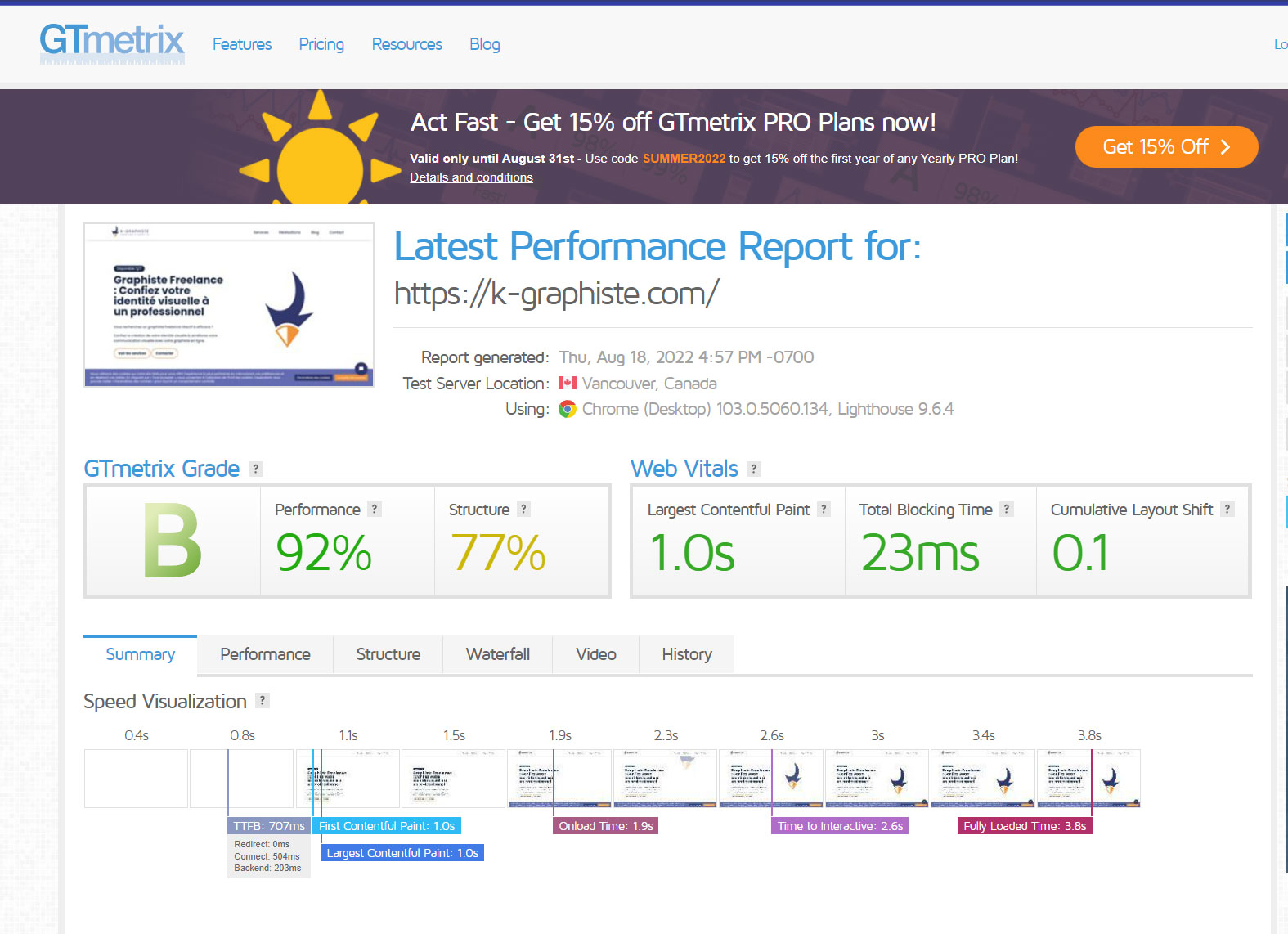
Veillez à ce que votre site Web se charge (très) rapidement
La vitesse de chargement de votre site Web est importante pour plusieurs raisons.
Premièrement, des pages qui se chargent plus rapidement améliorent l’expérience de l’utilisateur, car personne n’aime attendre qu’une page se charge…
Ensuite, Google et d’autres moteurs de recherche tiennent compte de la vitesse de chargement des pages lorsqu’ils déterminent le classement des résultats de recherche.
Enfin, les pages à chargement rapide peuvent contribuer à améliorer les taux de conversion, car les utilisateurs sont plus susceptibles de rester sur un site qui se charge rapidement.

Comment faire en sorte que votre site Web se charge rapidement ? Voici quelques conseils :
- Réduisez la taille de vos pages en compressant les images et en utilisant un code allégé.
- Installez la mise en cache pour stocker localement les fichiers fréquemment consultés.
- Utilisez un CDN pour distribuer le contenu sur plusieurs serveurs.
En suivant ces conseils, vous pouvez faire en sorte que votre site Web se charge rapidement et donne le meilleur de lui-même.
Incluez des témoignages et des avis de clients
Une façon d’améliorer l’UX d’un site Web est d’inclure des témoignages et des avis de clients. Ceux-ci fournissent des informations précieuses sur ce que vos clients pensent de votre entreprise.
La page " à propos " est importante : Insérez-là
Tout bon site Web doit comporter une page “à propos” qui indique aux visiteurs qui vous êtes, ce que vous faites et pourquoi ils devraient s’y intéresser.
C’est l’occasion de faire une première impression et de convaincre les gens que vous valez la peine qu’ils s’y attardent.
Veillez à inclure des informations de base tels que votre nom, votre adresse et vos coordonnées.
Mais ne vous arrêtez pas là : utilisez cette page pour raconter votre histoire et expliquer pourquoi vous êtes expert dans votre domaine. Surtout, soyez authentique et laissez votre personnalité transparaître !
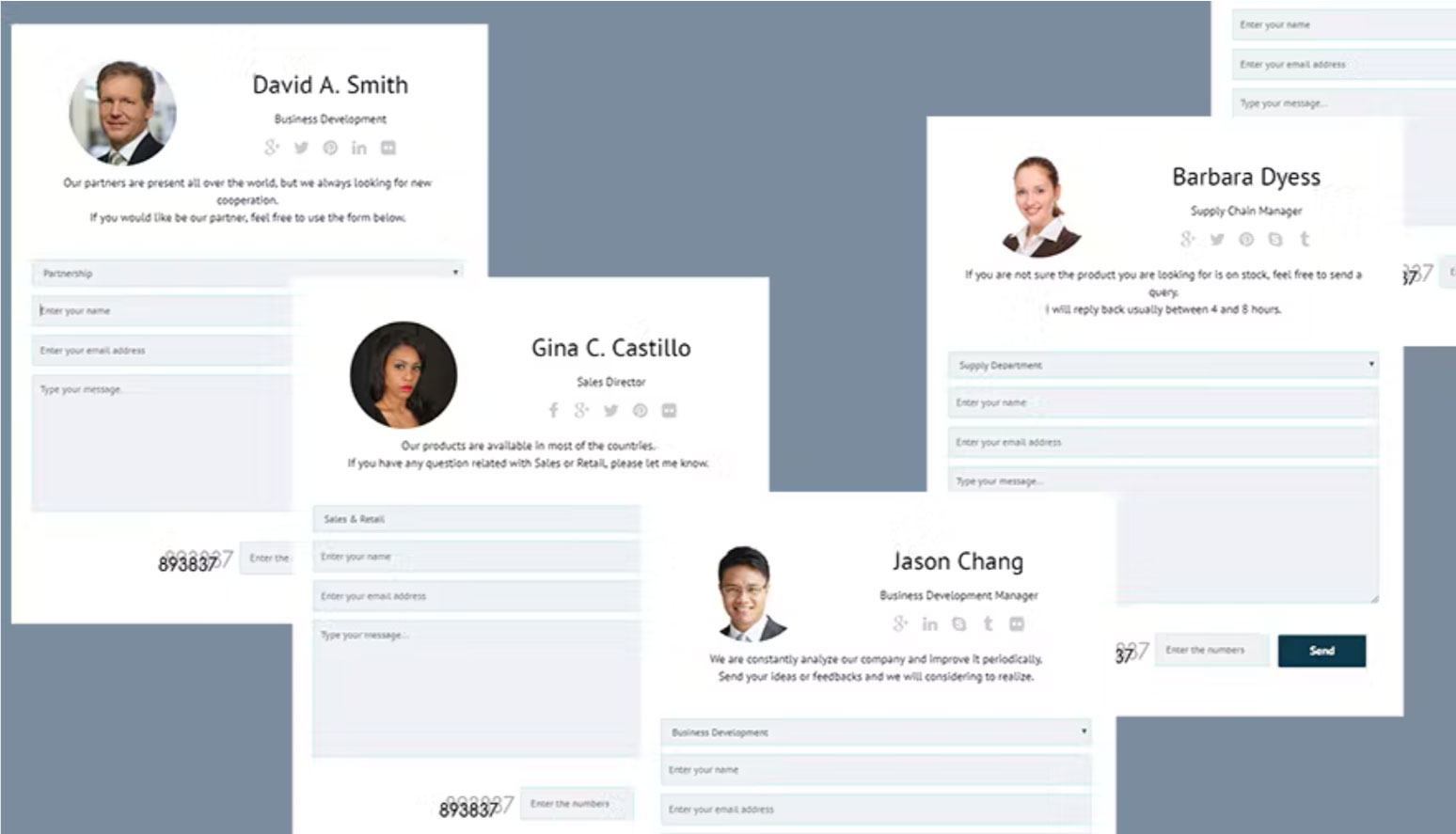
Faites en sorte que les visiteurs puissent vous contacter facilement
Si vous gérez une entreprise, il est important de faire en sorte que les visiteurs puissent vous contacter facilement. La dernière chose que vous voulez, c’est que les clients potentiels quittent votre site parce qu’ils ne savent pas comment vous joindre.
Veillez à ce que vos informations de contact soient bien visibles et faciles à trouver.
Vous pouvez également envisager d’ajouter un formulaire de contact à votre site pour que les visiteurs puissent vous contacter sans avoir à quitter votre page.

Et si vous vendez des produits ou des services en ligne, assurez-vous d’inclure un moyen pour les clients de vous joindre s’ils ont des questions ou besoin d’aide.
En permettant aux visiteurs de vous contacter facilement, vous aurez plus de chances de les convertir en clients.
Utilisez des éléments visuels pour améliorer l'expérience utilisateur
Lors de la création de votre maquette de site web, l’utilisation d’éléments visuels peut jouer un rôle important dans l’amélioration de l’expérience utilisateur.
Les éléments graphiques comme les boutons, les liens ou bien d’autres moyens de navigations peuvent avoir un impact important sur l’expérience globale de l’utilisateur.
Veillez à ce que votre site web soit accessible à tous
L’accessibilité est importante pour tout site Web. Vous voulez que votre site soit accessible au plus grand nombre de personnes possible, indépendamment de leurs capacités ou de leurs handicaps.
Il existe quelques moyens de s’assurer que votre site est accessible à tous.
- Premièrement, choisissez un nom de domaine facile à retenir et à épeler.
- Deuxièmement, utilisez un texte clair et concis, facile à lire.
- Troisièmement, remplissez le champ Alt pour toutes les images.
Utilisez efficacement les espaces négatifs
Dans la conception de site web, l’espace négatif est la zone située entre et autour des éléments d’une page. Il est important d’utiliser efficacement l’espace négatif afin de créer une mise en page agréable et facile à utiliser.
Un espace négatif insuffisant peut donner à un site Web un aspect encombré et surchargé, tandis qu’un espace négatif trop important peut le rendre froid et peu attrayant.
La clé est de trouver l’équilibre parfait.
Une utilisation efficace de l’espace négatif peut contribuer à guider l’œil de l’utilisateur vers le contenu le plus important de la page.
Elle peut également créer un sentiment d’ordre et de hiérarchie, facilitant ainsi la navigation sur le site.
Utilisé correctement, l’espace négatif peut être un outil extrêmement puissant pour améliorer l’expérience utilisateur.
Pensez à utiliser des cartes thermiques pour suivre le comportement des utilisateurs
Les cartes thermiques sont des applications conçues pour suivre le comportement des utilisateurs. Dans sa forme la plus élémentaire, il s’agit d’une représentation de données où les valeurs individuelles sont représentées par des couleurs.
Les cartes thermiques peuvent être utilisées pour suivre une grande variété de comportements des utilisateurs, notamment les mouvements de la souris, les clics et le défilement.
En suivant ces comportements, les entreprises peuvent se faire une idée de la manière dont les utilisateurs interagissent avec leur site Web ou leur application. Ces informations peuvent être utilisées pour améliorer la conception et l’expérience utilisateur.
Les cartes thermiques peuvent être utilisées pour détecter les zones de fraude ou d’abus potentiels.
Par exemple, si un grand nombre d’utilisateurs cliquent sur un lien ou un bouton particulier, cela peut indiquer que l’élément est utilisé à des fins publicitaires.
Les cartes thermiques peuvent être un outil précieux pour les entreprises qui souhaitent comprendre et améliorer l’expérience utilisateur.
C’est par exemple le cas de l’outil Hotjar qui vous permet de visualiser le comportement des utilisateurs sur vos pages web. D’ailleurs, je n’hésite pas à partager la vidéo explicative de Romain Desarcy qui vous présente deux outils :
Installez un certificat SSL
Un site web sûr et sécurisé pour les utilisateurs est de la plus haute importance.
Non seulement vous devez vous assurer que votre site web est exempt de virus et de logiciels malveillants, mais vous devez également veiller à ce qu’il soit correctement crypté.
Ainsi, les utilisateurs peuvent être sûrs que leurs informations personnelles resteront privées lorsqu’ils visitent votre site. Un site Web sécurisé contribuera à renforcer la confiance des utilisateurs et les incitera à revenir à l’avenir.
En prenant ces mesures, vous pouvez être sûr que votre site Web est sécurisé et sans danger pour tous ceux qui le visitent.
Choisissez un serveur rapide
Un serveur rapide est essentiel pour offrir une excellente expérience utilisateur sur votre site web.
Si votre site est trop long à charger, les visiteurs risquent d’être frustrés et de passer au site d’un concurrent.
En plus d’améliorer l’expérience utilisateur, un serveur rapide peut également contribuer à améliorer votre classement dans les moteurs de recherche.
Google et les autres moteurs de recherche tiennent compte de la vitesse des pages pour déterminer où placer votre site dans les résultats de recherche. Par conséquent, un serveur rapide peut vous aider à attirer plus de visiteurs et à améliorer vos résultats. Lorsque vous choisissez un serveur pour votre site web, veillez à en sélectionner un qui soit rapide et fiable !

















