Que signifie optimiser une image pour le web ?
Optimiser une image est une étape importante qui consiste à réduire la taille d’un fichier afin d’accélérer sa vitesse de chargement. Cela permettra d’afficher une image compressée qui sera plus rapide à charger pour vos visiteurs. Les images sont parfois d’une grande qualité mais peuvent ralentir le chargement de la page web.
Pour une expérience utilisateur plus qu’optimale, il est nécessaire que les éléments graphiques d’une page se chargent rapidement.
Pourquoi optimiser ses images sur son site web ?!
L’optimisation d’une image pour le web est importante si vous souhaitez un site internet rapide ! En plus d’améliorer l’expérience utilisateur, cela permettra à Google & aux autres moteurs de recherches d’analyser rapidement votre page. Optimiser une image est une priorité si vous voulez gagner en performance.

Si l’on dit qu’une image vaut mille mots, elle ne devrait pas valoir 10.000ko. En effet, une image sur une page web devrait en moyenne peser entre 50ko et 200ko. Sur une page, il y a souvent plusieurs images, ce qui peut rapidement alourdir le temps de chargement.

Selon HTTP Archive, le 1er avril 2022, le poids moyen des images sur un appareil mobile est de 893,6ko. Hors sur ordinateur, on arrive à 961,2ko. D’après leur analyse & la capture d’écran ci-jointe, on peut constater que les chiffres sont en hausse au fil du temps.
Une image ne devrait généralement pas dépasser 200ko ( à moins que vous êtes photographe & que la qualité de vos photos doit être absolument parfaite ).Si vous voulez gagner en performance & obtenir un site plus rapide que vos concurrents, alors c’est le moment de réduire la taille de vos fichiers !
Gain de performance assuré

Optimiser une image pour un site web est avant tout un gain de performance. Il est nécessaire de réduire l’entièreté des fichiers images présents sur votre site, afin de gagner en rapidité.
Perte de qualité ? Pas forcément !

Il est également possible d’optimiser une image sans perdre en qualité. D’ailleurs, vous pouvez parfois GAGNER en qualité, notamment dans le cas d’une intégration d’image en SVG.
Meilleur référencement naturel
Google aime les sites rapides et cela peut améliorer votre référencement naturel. C’est bien pour cette raison que vous devriez optimiser les performances de vos pages. En effet, le crawl de Googlebot consiste à télécharger tous les éléments de votre page web.
S’il passe trop de temps sur une page, car elle est lourde en termes de poids, alors il consacrera moins de temps à vos autres pages ( qui sont parfois les plus importantes ).
Le porte-parole de Google, John Muller, a répondu à quelques questions & apporte des conseils sur cette vidéo :
3 étapes pour optimiser une image sur le web
Choisir le bon format d'image

Grâce à des formats de fichiers d’images spécifiques à l’optimisation de votre image, vous saurez facilement comment créer une forte image avec un ratio de chargement très faible. Intégrer un format de fichier optimisé pour le web pour améliorer la vitesse de chargement est crucial pour vos visiteurs.
Format JPG
Lorsque vous exportez une image, vous devez le faire uniquement pour le web. Certains logiciels vous proposent en effet d’exporter au format JPG mais non compressé ( ce qui est plutôt orienté PRINT & non Web ).
Par exemple, sur Photoshop, vous avez la possibilité d’exporter une image pour le web.
Format WebP
Il y a également le format WebP que vous pouvez intégrer sur votre site web. Le format WebP est compressé et il est optimisé pour la diminution du poids, sans perte de qualité.
Ce format de nouvelle génération permet une compression d’un format JPG, afin d’optimiser au maximum son poids, mais sans dégrader la qualité du visuel.
Format SVG
Enfin, le format SVG est idéal pour l’intégration de logos, d’icônes, d’illustrations ou de motifs en arrière-plan. Cela permettra d’avoir un rendu qualitatif, peu importe la taille de l’écran de votre visiteur.
Notez que le format PNG peut être également intégré mais soyez attentif au nombre de Ko lors de l’export. En effet, les PNG sont d’une très haute qualité et sont moins compressé qu’un fichier JPG. C’est ce qui alourdit la plupart des sites web. D’ailleurs, je vous expliquerais un peu plus loin dans cet article comment vous pourrez vous en rendre compte…
Ajouter un Lazy load

Le Lazy load est une technique de chargement qui permet de ne charger les images que lorsqu’elles sont visibles sur l’écran de l’utilisateur.
Cela évite de charger toutes les images d’une page à son ouverture.
Ainsi, si vous avez plusieurs images en dessous de la ligne de flottaison, elles ne seront chargées que lorsque l’utilisateur fera défiler la page vers le bas.
Exporter l'image à la bonne taille

Exporter une image à la bonne taille est important car vous n’avez pas forcément besoin d’afficher une image de 3000x3000px sur un site web.
Vous devez exporter votre image à la même taille à laquelle vous souhaitez l’intégrer. Il s’agit là d’une étape dédiée à optimiser le rapport qualité/taille.
Optimiser le référencement de son image pour Google
Hormis l’importance de la performance web & de l’optimisation du poids de votre image, il est également indispensable de lui ajouter un contexte.
Pour Google, il en sera d’autant plus facile de comprendre le contenu de l’image si vous lui assignez une description.
Le rapport sémantique entre votre page & votre image doit être extrêmement proche pour que les robots comprennent bien de quoi vous souhaitez parler.
Pour cela, je vous propose 2 conseils pour améliorer la pertinence de votre image aux yeux des moteurs de recherches :
- Optimiser le nom du fichier
- Optimiser la description ( la balise ALT )
Intégration dans les données structurées
Afin d’optimiser votre apparence sur les résultats de recherches de Google, il est indispensable d’inscrire son image dans les données structurées de votre page. Ces données peuvent être directement codées sur votre page web, ou bien vous pouvez aussi utiliser une extension comme Yoast SEO.

- Les formats acceptés : Les formats acceptés par Google pour afficher vos images dans les résultats de recherches sont le JPG, le PNG, le SVG et le GIF. Ces formats d’images vous permettront d’apparaitre facilement sur les SERPs & gagner en visibilité.
- Les exceptions : Certaines données structurées ne prennent pas en compte le format SVG. C’est bien le cas du type de schema “HowTo” sur lequel vous pouvez bien assigner une vidéo & une image en JPG, PNG ou GIF.
Optimiser ses images sur WordPress
Pour optimiser ses images sur WordPress, il vous suffit de vous servir d’un plugin qui vous facilitera la tâche. Pour cela, je vous ai sélectionné 5 plugins sur lesquels vous pouvez vous appuyer.
La sélection de ces plugins a été faites par rapport à leur pertinence & à mon expérience professionnelle. Bien sûr, vous pouvez utiliser des outils qui sont parfois disponibles sur le Cpanel de certains hébergeurs. C’est par exemple le cas d’O2Switch, qui comprends un système d’optimisation du cache Varnish. Ce dernier vous permettra d’améliorer le temps de chargement de votre site.
WPRocket

Ce plugin a tout ce dont vous avez besoin pour optimiser vos images. WPRocket vous permettra de redimensionner, compresser et charger paresseusement toutes les images de votre site. Pour moi et pour beaucoup de développeur WordPress, WPRocket est le meilleur plugin pour optimiser vos images facilement & rapidement.
EWww Image Optimizer

EWww Image Optimizer est un plugin WordPress très facile à utiliser car il est automatiquement activé lorsque vous l’installez. Il vous suffit de lancer une optimisation en masse de toutes les images de votre site.
Imsanity

Imsanity est principalement utilisé pour redimensionner automatiquement les images que vous téléchargez sur votre WordPress. Vous pouvez définir la largeur, la hauteur et la qualité maximale des images que vous souhaitez afficher sur votre site.
Smush

Smush vous permettra d’optimiser toutes les images déjà présentes sur votre site en un seul clic. Il optimisera automatiquement les images que vous téléchargez sur votre site WordPress. C’est idéal pour gagner du temps & éviter de repasser sur chacune de vos images existantes, surtout si votre site fait plus de 100 pages…
Resmush.it

ReSmush.IT est un plugin WordPress très similaire à Smush. Il vous permettra d’optimiser toutes les images présentes sur votre site et celles que vous vous apprêtez à ajouter. Le grand avantage de cet outil est qu’il vous offre le choix des images que vous souhaitez optimiser.
Analyse des performances avec GTMetrix
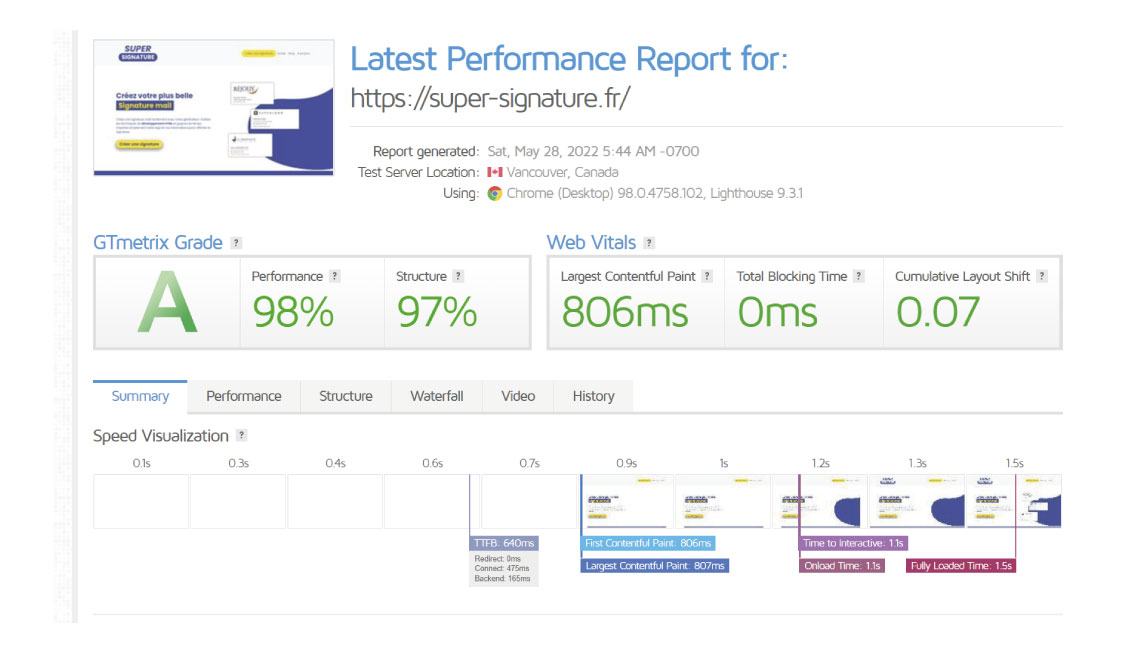
GTMetrix est un excellent outil pour analyser la vitesse de votre site web. Vous pourrez effectuer plusieurs tests pour voir l’impact de l’optimisation de vos images sur votre page web. Pour ce faire, il suffit d’entrer l’URL de votre site dans la barre située en haut de la page d’accueil de GTMetrix.

Vous pourrez avoir un aperçu du chargement de votre site, avec une note & des statistiques très complètes. Vous pourrez apercevoir les ressources qui font ralentir votre site web afin de les optimiser, en réduisant leurs poids ou en déplaçant leurs emplacements dans le code HTML de votre site web.